一年一度的春運(yùn)搶票大戰(zhàn)又開始啦����!前段時(shí)間一個(gè)12306手機(jī)號(hào)碼雙向核驗(yàn)的消息刷爆了小伙伴們的朋友圈��,12306 APP 憑借此舉不花一分錢就沖上了 App Store 免費(fèi)榜首位�。
其實(shí)我已經(jīng)很久沒用12306官方 APP 了,光看圖標(biāo)那騷氣的紅藍(lán)配色我已經(jīng)醉了��,打開12306 APP���,我的內(nèi)心是奔潰的��,感覺整個(gè)人都不好了���,依舊是那么的…………… 嗶 ..
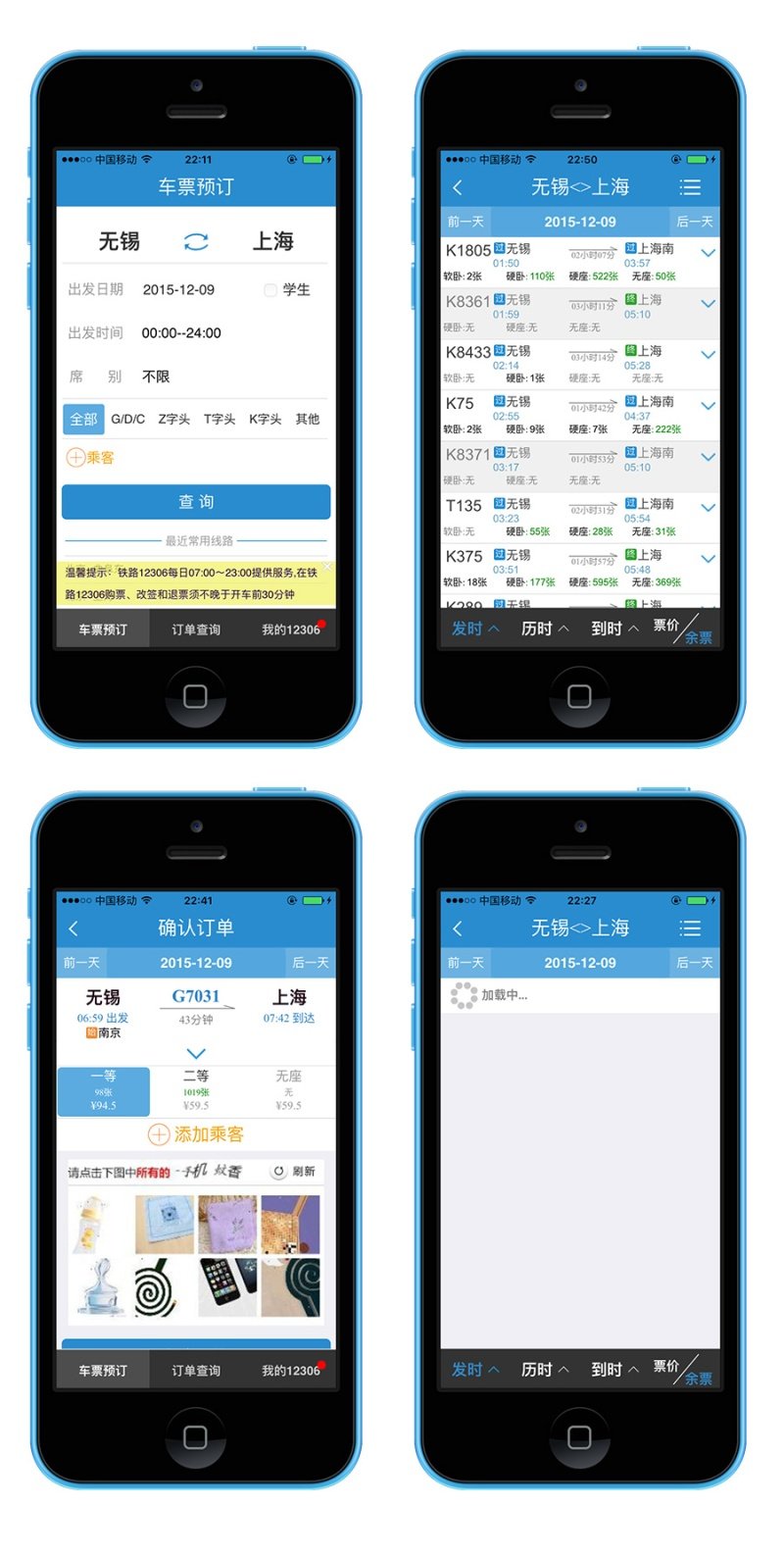
不說了���,發(fā)幾個(gè)截圖你們感受一下: